Neste tutorial você vai aprender editar buttons em branco
para melhor divulgação de seu blog ou site.
Antes

Depois

Material e programa utilizados
Buttons em branco (escolha o seu)
Animation Shop (se ainda não tem instalado, baixe aqui)
Fonte pixel 04b_03b (baixe aqui)
Coloquei algumas imagens ocultas para o tutorial não ficar
muito grande. Para visualiza-las, clique nos linkes vermelhos.
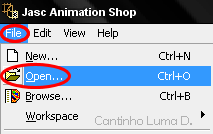
1- Abra o Animation Shop, clique em File > Open

2- Na janela que abrir, vá até a pasta onde salvou
seu button em branco, clique nele > abrir
3- Clique no foreground da paleta de cores, escolha a
cor da fonte e clique em ok.
Dica: para escolher uma cor do button, clique em Dropper (4- Clique em Text () >
leve a seta do mouse até o button > escolha uma cor e clique nela.
Pronto! A cor escolhida está no foreground da paleta de cores.
 );
);clique sobre o button;
na janela que abriu escolha a fonte desejada, estilo,
tamanho, efeito e alinhamento;
digite o nome do seu blog e clique em ok.
Como o button é pequeno nem todas as fontes ficam
legíveis, já que o tamanho tem de ser entre 6 e 8, dependendo
do nome do blog (por isso sempre prefira fontes pixels!).
No meu exemplo de button, usei as seguintes configurações:
fonte 04b_03b, estilo normal, tamanho 6, sem efeitos e
alinhamento ao centro...
5- O nome do blog está na ponta do mouse,
ajeite ele no button e dê um clique.
Se aparecer este aviso
clique em ok > dê um clique no button > clique
em Undo Crop Animation () e repita o
passo 4 novamente, desta vez escolhendo um tamanho
menor para a fonte.
6- Clique em Arrow (
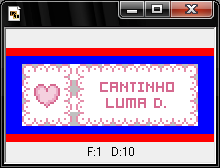
 )Meu exemplo ficou assim:
)Meu exemplo ficou assim:
Muito simples, né?!
Vamos deixar ele mais alegre e animado?
7- No menu superior clique em Duplicate (
 )
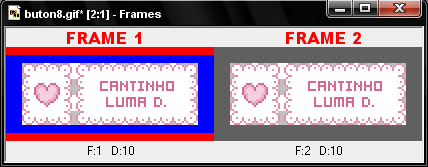
)Agora, ao invés de apenas 1 frame, nosso button tem 2.

8- Clique no foreground da paleta de cores, escolha uma
cor mais clara (ou escura, fica a seu critério) e clique em ok.
9 - Clique em Text (
 ) > clique sobre qualquer uma das 2 frames >
) > clique sobre qualquer uma das 2 frames >na janela que irá abrir NÃO altere nada, apenas clique em OK
10- O nome do blog está na ponta do mouse,
ajeite ele em cima da cor anterior e dê um clique.
Antes de finalizar vamos ver se a imagem não ficou "pulando",
se a combinação de cores está perfeita e etc.
Clique em View > Animation
Se achar que precisa de alguma alteração, clique
em Undo Crop Animation (
 ) até desfazer
) até desfazera parte que você quer modificar e refaça novamente.
Se gostou do resultado clique em File > Save As >
escolha onde quer salvar, de um nome para seu button e clique
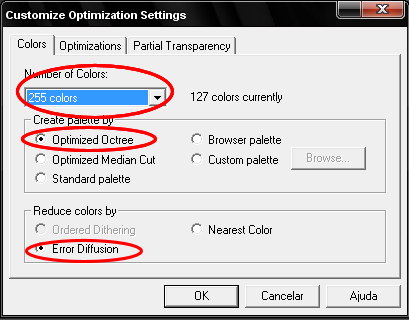
em salvar > Clique em Customize > na janela que irá abrir configure
Costumize Optimization Settings
conforme a imagem abaixo e clique em OK

Na próxima janela clique em Avançar > Avançar >
Avançar > Concluir
Pronto!
Agora é hospedar no Picasa, Photobucket, Imageshack ou similares,
gerar o código para caixinha link-me e colocar em seu blog.






achei muuuuuuuuuuuuito legal *_*
Caraca, você é crânio, moça! Eu conseguiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii
Postar um comentário