Material e programa utilizado:
• Programa Animation Shop ( baixe aqui )
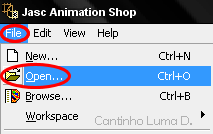
• Banner pronto ( pegue o seu aqui )1- Abra o Animation Shop, clique em File > Open

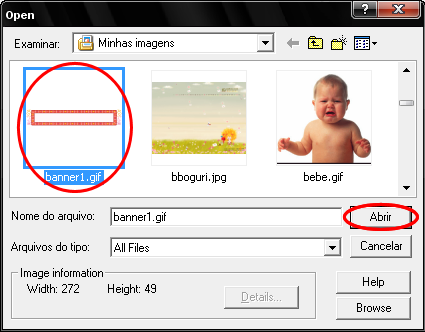
2- Na janela que abrir, vá até a pasta onde salvou
seu banner em branco, clique nele > abrir

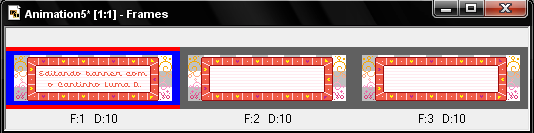
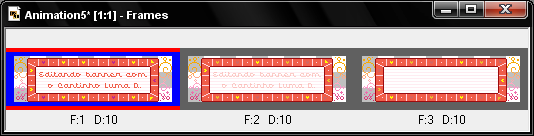
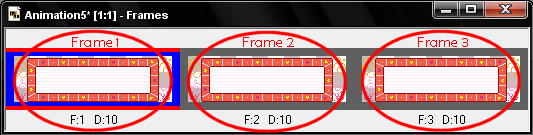
O banner se abriu em quadros, que de agora em
diante, iremos chamar de FRAMES.
O banner que escolhi tem 3 frames.
O que você escolheu pode ter mais ou menos frames,
Isso não importa... O procedimento é sempre o mesmo.
=)
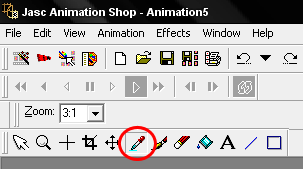
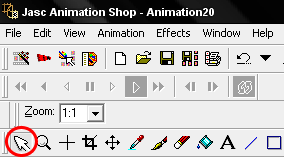
3- Clique em Dropper

Note que depois de ativar Dropper, ao colocar a seta do mouse
sobre o banner, a seta fica no formato de um conta-gota. Usando este
conta-gota, clique sobre uma cor escura do banner (se o banner for escuro
clique sobre uma cor clara) ... A cor capturada aparecerá no foreground
da paleta de cores e essa será a cor da frase que iremos colocar no banner.

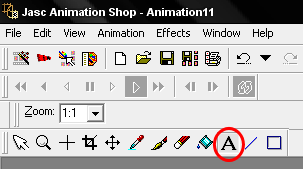
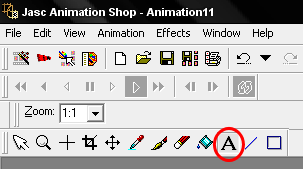
4- Clique em Text

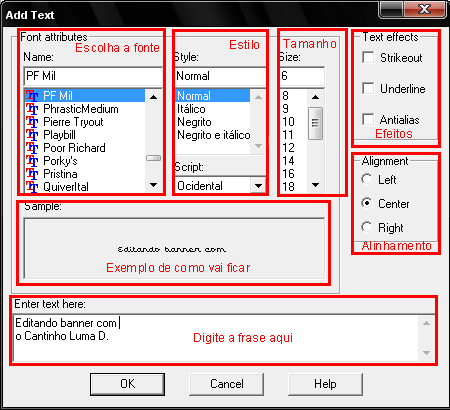
Clique em qualquer parte da 1ª frame e na janela que irá
abrir escolha a fonte desejada, estilo, tamanho, efeito e
alinhamento, digite a frase desejada e clique em ok.

Ao clicar em Ok a frase que você digitou estará na ponta do mouse.
Ajeite a frase na frame e de um clique.
Dica: se a fonte ficou muito grande/pequena ou você
não gostou do "resultado", clique em Undo Paste
e refaça o passo 4 novamente.
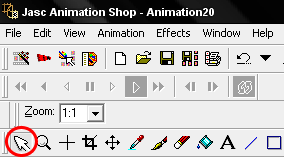
5- Clique em Arrow

Ok! A primeira frame está pronta...

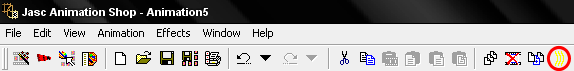
6- Clique em Toggle Onionskin Preview

Note que ao ativar Toggle Onionskin Preview, na segunda frame,
apareceu a sombra da frase que colocamos na primeira.

7- Clique na 2ª frame para ativa-la e clique novamente em Text

Clique em qualquer parte da 2ª frame e na janela que irá
abrir NÃO altere nada, apenas clique em Ok.
Assim como anteriormente, a frase que você digitou estará na
ponta do mouse. Usando a sombra da 1ª frame como base, ajeite a
frase na 2ª frame e de um clique.
Atenção: esse passo é muito importante pois se você não
ajeitar a frase direitinho, ela ficará ''pulando'' no banner
Dica: para ter melhor visibilidade da sombra e evitar
que a frase "pule", aumente o tamanho de zoom
8- Clique em Arrow

9- Clique na 3ª frame para ativá-la.
AGORA VOCÊ VAI REPETIR O PASSO 7
Clique em Text (
 )
)Clique em qualquer parte da 3ª frame e na janela que irá
abrir NÃO altere nada, apenas clique em Ok.
Assim como anteriormente, a frase que você digitou estará na
ponta do mouse. Usando a sombra da 2ª frame como base, ajeite a
frase na 3ª frame e de um clique.
Pronto! As 3 frames estão editadas...
Agora vamos ver se está tudo ok antes de salvar.
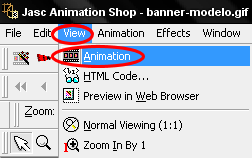
10- Clique em View > Animation

Na janela que abriu está o banner animado.
É apenas 1 frame visível, certo?
Mas "dentro" dela estão as 3 frames que editamos!
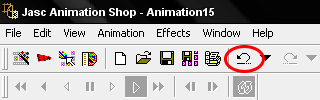
Se ficou pulando ou você quiser mudar alguma coisa, clique em
Undo Paste (
 )
)até chegar onde errou e comece novamente.
Se está tudo certo é hora de salvar...
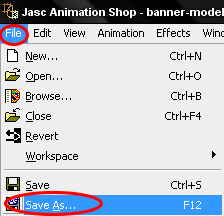
11- Clique em File > Save As

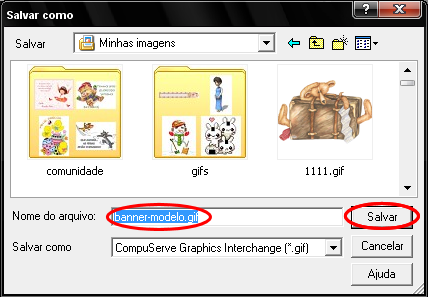
Escolha onde quer salvar, de um nome qualquer para
seu banner e clique em salvar

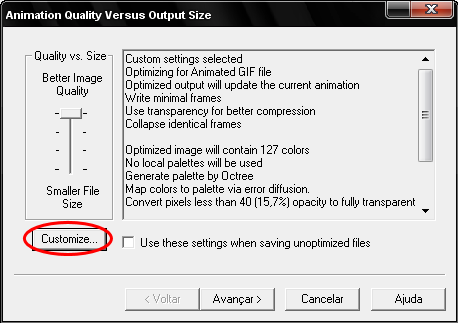
Clique em Customize

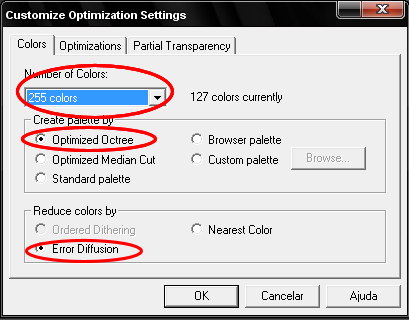
Na janela que irá abrir configure Costumize Optimization Settings
conforme a imagem abaixo e clique em OK

Na próxima janela clique em Avançar > Avançar >
Avançar > Concluir
Prontinho!
Qualquer dúvida é só peguntar...










Olha nem sei oque te dizer...
Vc é simplesmente D+!!!
Muito obrigado mesmo...agora
vou conseguir fazer o meu.
"Deus" te abençoe por esse
coração maravilhoso q vc tem...
Um grande abraço
eli
Oi Luma...que Lindo esse novo template, a Lay está absolutamente maravilhosa!! Parabéns!!
Adorei o edital do banners! Quando eu tiver um tempinho vou baixar o programa e tentar!! só sei fazer no paint mesmo!!rsrs...
Beijos querida amiga!! =)
http://sorvete-colore.blogspot.com
;Nossa que interessante.!!!
Amei essa postagem sua.!!!
Agora já sei como fazer. também **
Olha esse é o blog que vou deletar.
logo te mando o outro. beijo linda.
*__*
http://tbringel.blogspot.com/
Oie.!!!
Bom Luma... esse é o meu novo blog. beijos.
oi lindona, ta muito 10 aki, mil bjokinhas
Nossa Luma, amei isso tudo aqui, achei seu cantinho por acaso, pesquisando comunidades!!
beijos linda e muito sucesso!!
Carmen, obrigada pela visita e comentário.
Volte sempre.
=)
brigadao Lu!!!!
quando puder coloca mais tuto pra gente,please :)
Luma, vc é uma querida mesmo!
Noooossa, nunca imaginei que iria conseguir.
Adorei o pap dos banners.
Mas tenho uma dúvida: como faço pra que meu texto fique fixo eu não "animado".
E o que mais a gente pode fazer com esse programa?
Muito obrigada e beijo no seu ♥.
Você é 10! Amei muuuuito!
Valéria
Amei vou colocar um no meu adorooo.
Muito legal, adorei e usarei muito.
Olá,
Gostei da dica e do blog.
Um abraço.
Oie minha flor fiz exatamente como vc recomendou...o caso é q salvei em minhas imagens e perdeu o efeito. Como posso salvar sem perder o efeito. Obrigada!
Fika com Deus.
Oi Luma
esse tuturial tbm serve para colocar um nome pronto em fio de luz e acrescentar um gif tbm já pronto??
adooorei esse blog muito bom!!!
parabéns
♪♥ั Ħη∂яєıα Prєcıosล ♪♥
Quando visualizado direto na pasta "Minhas Imagens" é normal o gif ficar estático. Ele só fica com movimento, brilho e efeito quando visualizado em programas que aceitam o formato .gif (Animation Shop por exemplo) ou quando você hospeda no Picasa, Photobucket...
Seja sempre bem vinda em meu cantinho.
Grande beijo =)
Gabriela
Esse tutorial pode ser usado para escrever em qualquer imagem (com ou sem animação), a única diferença vai ser a quantidade de frames.
Seja sempre bem vinda! =)
Beijos
AGRADEÇO A DEUS POR COLOCAR NO MUNDO PESSOAS ASSIM COMO VOCÊ,QUE COMPARTILHA COM OS OUTROS.QUE SEJAS SEMPRE ABENÇOADA E CONTINUE SENDO ESSA PESSOA MARAVILHOSA QUE VOCÊ É!
ENTREI POR UM ACASO EM SUA PÁGINA E LOGO ME APAIXONEI PELO SEU TRABALHO.UM ENORME BEIJO E OBRIGADA POR NOS DAR ESSA OPORTUNIDADE DE APRENDER CONSIGO!!!
muito bacana o jeito q vc ensinou. não tem como errar, brigado!
Alo de novo! Muito obrigada pelo tutorial!
Beijos e continuação de boa terça
oi!Luma Parabéns!!eu estava quebrando a cabeça pra fazer um banner e graças a vc eu conseguir.obrigada!!depois da uma passadinha no meu blog estou construindo aos poucos.blog(magnamelo.blogspot.com) como q eu faço pra colocar código html nas minhas mensagens e gifs?muito obrigada!!bjoss ficaa com deus...
Eu queria editar a moldura, não to conseguindo colocar a foto nela :x
Olá Luma, estou tentando baixar o programa para fazer meus gifs o Animation Shop mas não estou conseguindo, no site diz que foi removido e quando vou baixar por outro site só acho a versão paga. Já baixei esse programa e gostei muito se possível me ajude a achar ele na versão "free" novamente. Obrigada.
replica bags and shoes replica bags toronto replica bags china free shipping
Postar um comentário